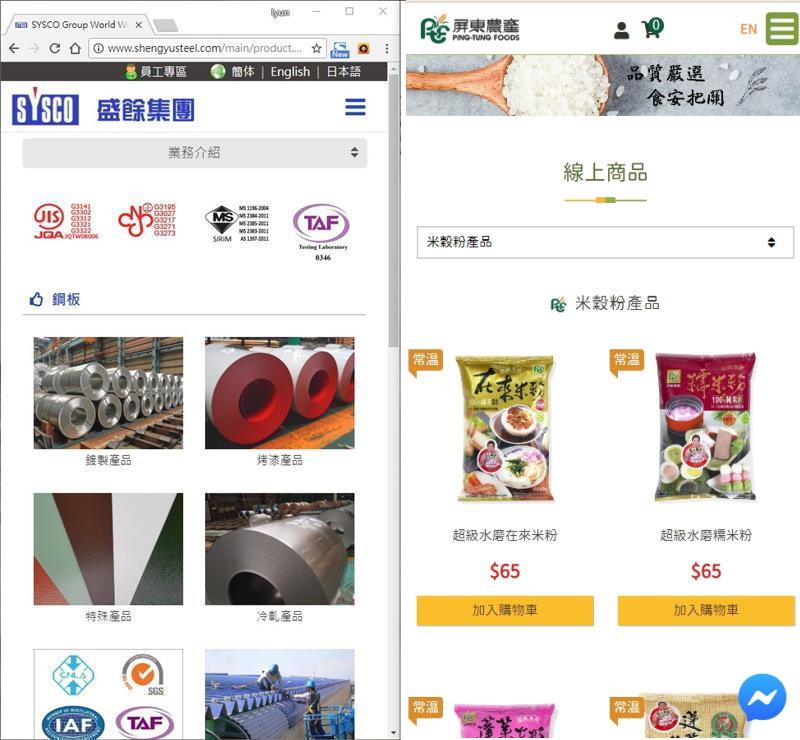
 RWD網站電子商務
RWD網站電子商務套版網站功能不符合我的需求怎麼辦?
易利華科技專業的設計師團隊為您解決問題!
專業的設計師團隊 - 可因應客戶不同功能的需求而設計專屬於客戶的網站!可隨著趨勢的改變、提供更符合企業需求的網站及系統
為企業提供專屬的客製化網站、網頁設計、網站架設、系統設計及系統整合,從企業形象、飯店旅宿、餐飲美食、購物網站、系統整合到政府補助計畫案....
易利華科技多年專業的網頁、網站設計已深入各行各業、遍及全台灣各地。
我們提供多個優質、易操作、好用的功能,友善、簡易的後台操作管理及隨時可以自行變更的SEO優化功能,
無論是使用者的體驗(UX)或企業的管理操作,都能達到最佳化的介面,讓企業的網站、網頁獲得更優質的形象!:
- 形象視覺設計、電子商務線上購物網:與企業深入討論,根据需求,規劃、製作最適合企業,好看又好用的設計。
- 後台管理系統:簡單易用的後台管理系統,操作易上手,資料隨時更新,完全不需假手他人。
- SSL數位憑證安裝:協助客戶安裝SSL,加強資安與提升google搜尋排名。
- 商品設定:商品上架數無上限 / 商品庫存數 / 多溫層設定。
- 線上金流串接:不論是銀行、綠界、linePay、7-11、全家超商店到店取貨付款.....等第三方支付,我們都有金流串接的案例。讓您在線上收單,刷卡付費,即時出貨以加速客戶收貨之速度。
- 物流運費設定:運費、手續費可根據不同的級距需求設定。
- 會員登入機制:除了提供一般之會員註冊、登入,亦提供 FB / LINE 快速登入功能。
- 訂單通知:透過企業之電子郵件,讓企業即時接單、訂單不漏接。
- 社群連結:可自行設定各社群的連結、messenger聊天室。
- SEO關鍵字設定:後台提供SEO關鍵字優化管理,可隨時更新,提升被搜尋的機會,讓網頁排名無往不利。
★ 【多元行銷、客製化集客設計】:提高老客戶、新客戶消費意願、刺激買氣增加業績
• 提供紅利點數 - 紅利倍數彈性化,可隨時調整紅利倍數
• 加入會員送紅利 - 根據企業的需求設計
• 優惠碼折扣抵用 - 可由企業隨時調整
• 全館商品限時優惠 - 隨時調整商品活動期間與活動價
• VIP會員 - 館內商品全面優惠折數調整
★ 【線上訂房系統】: 線上訂房系統,提供線上交易付費,即時訂房、線上刷卡付款,線上收單,節省企業與客戶的時間。
-----------------
何謂RWD響應式網站? 響應式網頁(Responsive Web Design)簡稱RWD,又稱 響應式網頁設計、回應式網頁設計、自適應性網頁設計、多螢幕網頁設計。
【RWD響應式網站的優點】:
1. 品牌形象一致:輕鬆調整佈局變化,同頁面在不同裝置下能相對一致並更富彈性,且更利於SEO(搜尋引擎最佳化)。
2. 維護成本降低: 一站式管理,無須管理多種螢幕尺寸,各裝置前後台皆會自動同步更新。
3. 優化使用者體驗: 提供更符合使用者體驗(UX)的情境與習慣,最佳化後的視覺感受讓使用者不至於關閉本網。
【Google也推薦使用RWD響應式網頁設計!】:
RWD顯然已成為網站型態常態,尤其在Google將搜尋引擎設定為提升「符合行動裝置瀏覽之網站」的搜尋排名後,全世界各企業網站更是紛紛跟進!
除了能便利使用者閱讀之外,更為行動商務大大加分!



客服